LW→3D-coat間でUV調整・・・その1
久々の3D-coatの記事です!2つあるUVを一つにまとめる!

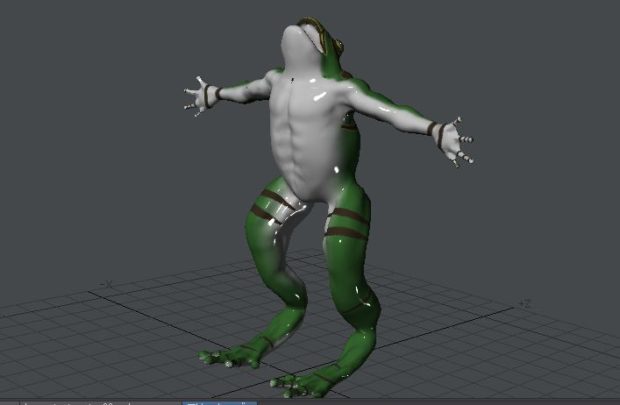
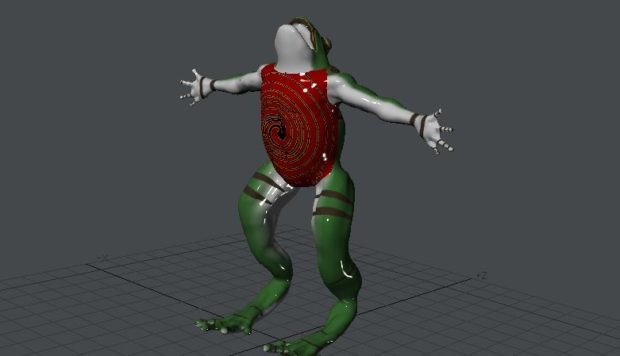
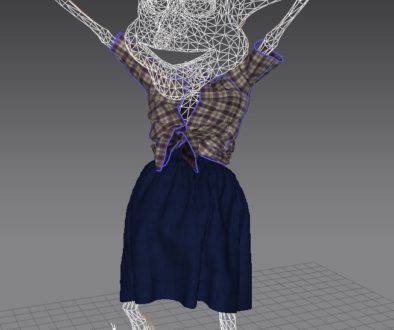
更にもう一つ別のテクスチャが設定されているモデルを用意します。

同じものを使用しています。
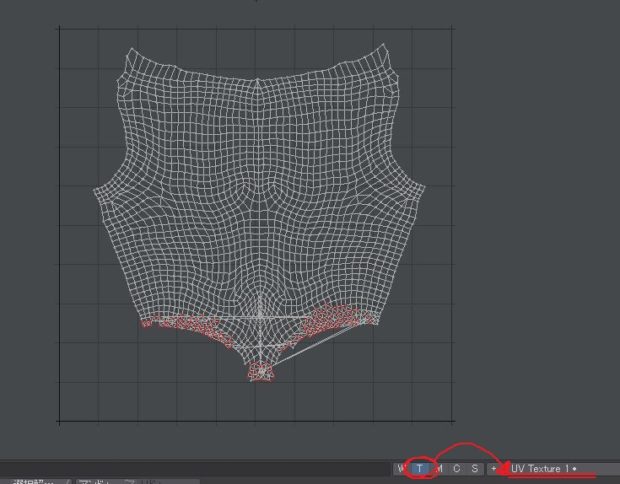
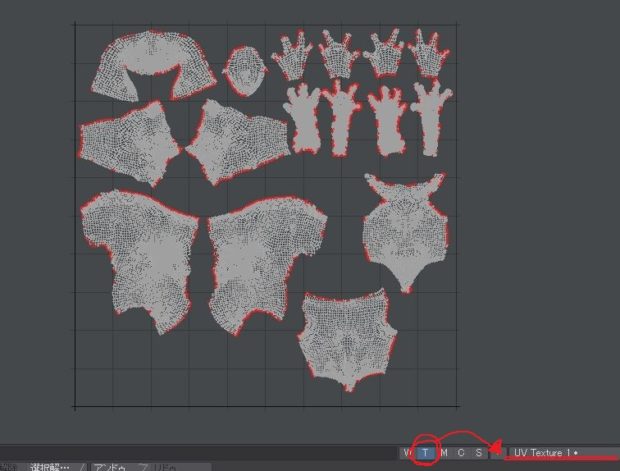
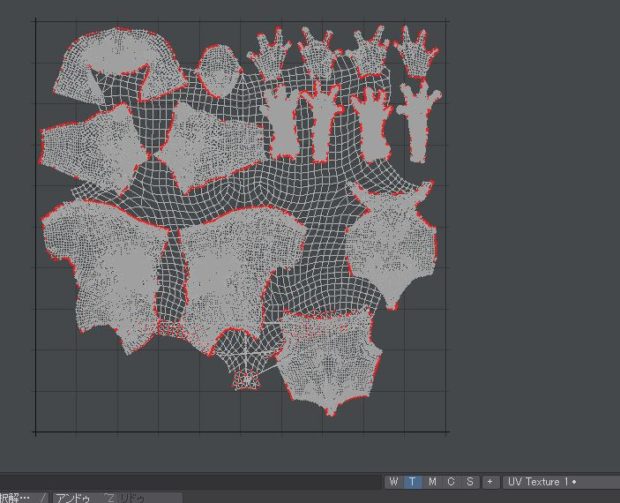
今の状況だと、前掛け用テクスチャとカエル本体用テクスチャが必要になるしサーフェイスも纏めることが出来ません。
このUVマップを整理して、1枚のテクスチャ、一つのサーフェイスで済むように上手く纏めたい!

最初はZBrush担当の方に頼んで纏めてもらおうと思ったのですが、このモデルには既にウェイト設定済みでZBrushを通すのは少々怖い・・・!
ので、どうしようかと思っていたら

最近触れてなかった3D-Coatの存在を思い出しました。
Lightwaveとの連携はかなり優秀だった記憶があったので早速持っていきます!
しかし、LW2018には対応していなかったっぽいので

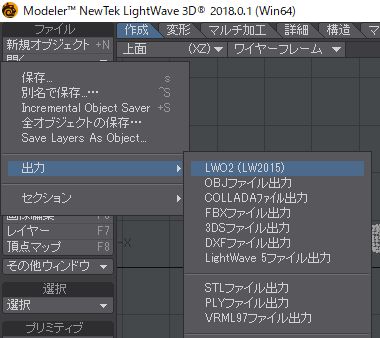
LW2018から出力する際は、
出力→LW2015形式で書き出します。
早速3D-coat(以下3DC)を起動して、
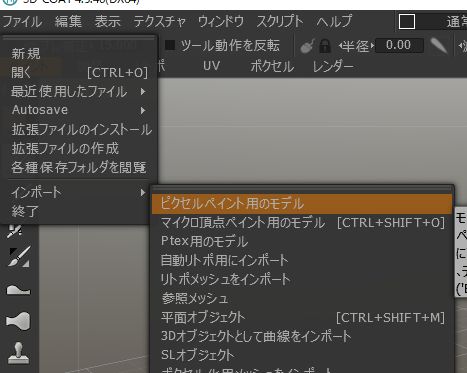
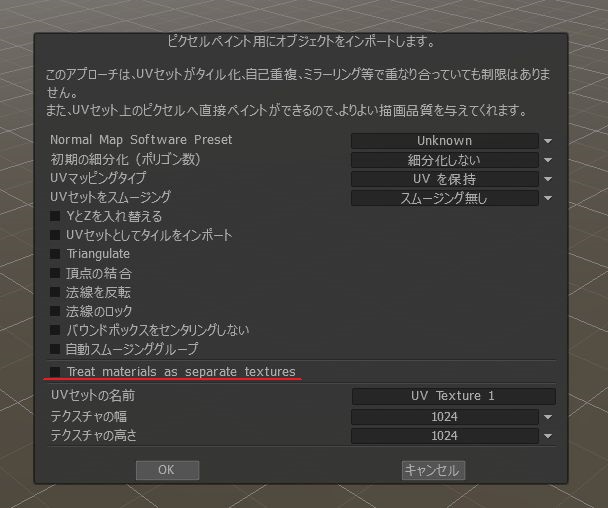
ファイル→インポート→ピクセルペイント用のモデル
から先ほど保存したLW2015形式のモデルデータを読み込みます

↑画像のようなセッティングオプションが出てくるので、赤線部にチェックを入れます

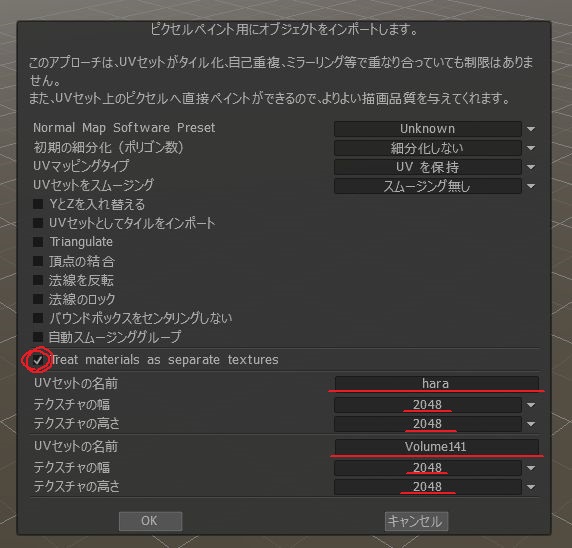
チェックを入れると、下の項目が変わります。
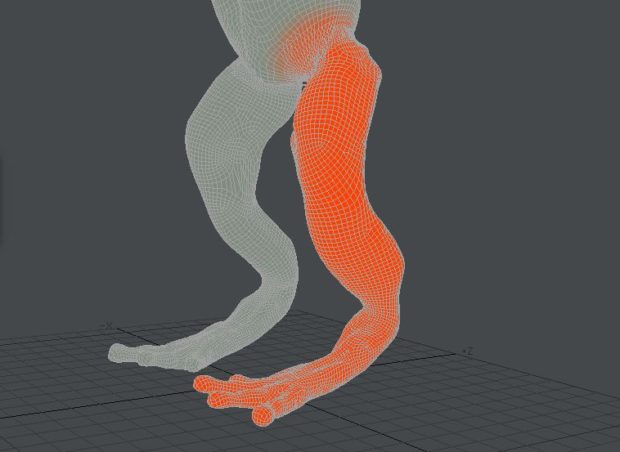
画像ではUVセットが二つ出てきて、それぞれ”hara”と”Volume141″という名前になっていますが、これはLW側でのサーフェイスの名称となっています。(”hara”が前掛けにセットしていたサーフェイス名で、”Volume141″はカエル本体にセットしていたサーフェイス名)
名称に関しては、変える必要はないのでこのままで。
テクスチャの幅と高さはLWでセットしていたテクスチャ画像のサイズと合わせておきます。

これで3DCにモデルが読めました。
とりあえず一旦ここまで!次回に続きます